
Теги: уроки, фотошоп, уроки фотошоп, эффекты, Adobe Photoshop, Photoshop
Freedomsims – форум посвященный играм The Sims 3 и The Sims 4 |
Привет, Гость! Войдите или зарегистрируйтесь.
Вы здесь » Freedomsims – форум посвященный играм The Sims 3 и The Sims 4 » Adobe Photoshop » Уроки Фотошоп - Эффекты

Теги: уроки, фотошоп, уроки фотошоп, эффекты, Adobe Photoshop, Photoshop
Стеклянный пазл
В этом уроке мы научимся создавать стеклянный эффект.
Делается он очень просто, всего за пару действий.
Создайте новый документ (Ctrl+N) размером 400*400 px
Выберите инструмент заливка  и залейте квадрат черным цветом.
и залейте квадрат черным цветом.
Выберите Custom Shape Tool

Далее перейдите на верхнюю панель и выберите форму пазла.

Если у вас не установлены такие фигуры, нажмите на круглую кнопку со стрелкой (на рисунке отмечена буквой А) и загрузите фигуры Objects

У вас должно выскочить такое окошко:

Если вы хотите заменить уже существующие формы, то нажмите ОК, а если добавить к ним, то Append.
Так, мы выбрали форму, теперь нужно определиться с цветом.
В панеле инструментов щелкните здесь, чтобы выбрать серый цвет.
Я взяла #8C8C8C

Теперь в режиме фигур  рисуем форму пазла.
рисуем форму пазла.

Как видите, на палитре Layers у нас появилось 2 слоя:

Нам необходимо слить их воедино. Для этого встаньте на слой с фигурой и нажмите Ctrl+E (слияние с нижним)
Приступим к творению зеркального эффекта.
Применим фильтр Motion Blur (Filter - Blur)
Установим следующие параметры:

И нажмем кнопку ОК. Пока на стекло не похоже, потому как нам нужно выполнить еще пару действий.
Перейдите на панель Layers и копируйте слой.
Для чего щелкните правой кнопкой мыши по слою и выполните команду Duplicate Layer.

Теперь к слою копии примените фильтр Glowing Edges (Filter - Stylize) с такими настройками:

Нажмите ОК и вот перед вами стеклянная объемная фигура пазла.

Как видите - все легко и просто!
Источник: wwwphotoshop-master.ru
Сердце пронзенное стрелой

Создаем новый документ с такими размерами 400*250 px в режиме RGB.
На НОВОМ слое ( Layer-New) будем рисовать небольшое сердце.
Для чего возьмите Custom Shape Tool, в выпадающем окне на верхней палитре выберите форму сердца.


Нарисуйте сердце в режиме фигур. Не важно какого цвета.


Теперь нужно придать нашему сердцу красивый объем.
Для чего откройте палитру Сolor-Swatches-Styles. Нам нужна будет закладочка Styles.

Если ее нет на рабочем столе, то вызовите, нажав клавишу F6
Выберем из списка стилей текстуру 12

Нажмите на нее, ваше сердце должно поменять свой вид. Получилось? Возможно вам понравится любая другая текстура попробуйте. Вот как получилось у меня.

Теперь создайте НОВЫЙ слой ( Layer-New) будем рисовать стрелу, которое пронзит сердце насквозь.
И снова обращаемся к фигурам, выберем стрелу, например, такую...(это самая первая картинка)

Нарисуем стрелу, она должна быть в 1,5 раза длинее, чем сердце.
И снова воспользуемся предложенными стилями, выберем золотой. Мне больше всего понравился Style 1.

Если стрелу нужно подредактировать, вызовите команду свободная трансформация (Ctrl+T)
Растерезируйте оба слоя. Щелчок на слое правой кнопкой мыши, далее см. рисунок.

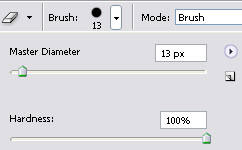
Теперь самое интересное! Уберите стрелу в сторону. Сейчас будет ДЫРКА! Возьмите ластик, поставьте размер на 13px и твердость 100%

Встаньте на слой с сердцем и нарисуйте в нем дырку, будто ее пробила стрела.

Теперь совместите стрелу с сердцем и сотрите ластиком часть стрелы, которой не должно быть видно.

Получилось так. Кстати. пока вы совмещали стрелу на своем рисунке, я у своей стрелы уменьшила тень - очень она была большая. Теперь настройки у стрелы по тени такие:

Осталось добавить хвост нашей стреле, для этого воспользуемся инструментом  и придадим стреле легкие перышки. Вот так.
и придадим стреле легкие перышки. Вот так.

Если у Вас есть наборы оригинальных кистей, можно поэкспериментировать с ними и сделать что-нибудь вроде этого:

Пронзенное сердце можно повернуть немного по диагонали (Ctrl+T)
Можно добавить красивую подпись.

Источник: wwwphotoshop-master.ru
Эффект движения в Photoshop
Получить подобный эффект не составит особого труда —
достаточно выполнить описанные ниже действия.
Откройте фотографию, к которой решили добавить эффект движения.

Создайте копию фонового слоя, нажав комбинацию клавиш <Ctrl+J>

Выберите команду Filter (Фильтр) - Blur - Motion Blur (Размытие-Размытие в движении)
Для параметра Angle (Угол) задайте значение, соответствующее необходимому направлению движения (как правило, я задаю значение, соответствующее горизонтальному направлению), а для контроля над “силой” эффекта подберите подходящее значение параметра Distance (Расстояние).
Для своего изображения я задал параметр Distance = 35.

Нажмите клавишу , чтобы выбрать инструмент Eraser (Ластик).
Перейдите к панели Options (Параметры) и щелкните на кнопке со стрелкой, направленной вниз, расположенной справа от параметра Brush (Кисть). В появившемся окне Brush Picker (Выбор кисти) выберите кисть с мягкими краями, как показано на рисунке.

А теперь обрабатывайте те области изображения, которые должны оставаться четкими.
По мере удаления исходный слой, расположенный под размытым, будет проявляться.
Как правило, я обрабатываю лицо человека, а также его одежду и предметы, которые он может держать, однако стараюсь не затрагивать края объектов.

Источник: wwwphotoshop-master.ru
Плавка кинжала
Этот удивительный урок Photoshop научит вас создавать эффект расплавленного металла, используя фильтр liquefy и другие техники и инструменты.
Для того, чтобы создать эффект расплавленного металла, автор взял фотографию сабли. Вы, конечно, можете использовать любую другую фотографию, содержащую металлический объект.

Заметим, что автор урока добивается такого эффекта, используя только стандартные инструменты Photoshop CS, не прибегая к специальным плагинам и экшенам.
Итак, приступаем к плавке кинжала.
Для начала дублируйте слой с кинжалом. Layer - Duplicate Layer

Обратитесь в меню и выберите Filter - “Liquify”.
Автор сначала использовал очень большую кисть для изменения формы наконечника кинжала,
а потом постепенно уменьшал размер.


Используйте всю свою фантазию, когда вы деформируете металл, но не переборщите, чтобы добиться реалистичного эффекта.

Заметка: для лучшего результата, рисуйте кистью короткие мазки, а в конце каждого действия задержитеть с нажатой левой клавишей мыши на 2 секунды.
Воспользуйтесь инструментом Волшебная палочка  и выделите расплавленную часть, щелкая по этой области несколько раз. Чтобы добавить к уже выделенному новый участок, удерживайте клавишу Shift
и выделите расплавленную часть, щелкая по этой области несколько раз. Чтобы добавить к уже выделенному новый участок, удерживайте клавишу Shift

Теперь обратитесь к меню - Filters - Artistic - Plastic Wrap и установите настройки как здесь:

После этого возьмите ластик  установите твердость 25-30% и начните корректировать, удаляя маленькие области с первого слоя до тех пор пока вы не останетесь довольны результатом.
установите твердость 25-30% и начните корректировать, удаляя маленькие области с первого слоя до тех пор пока вы не останетесь довольны результатом.
После чего, картинка будет выглядеть примерно так:

Теперь мы нарисуем лужицу, в которую как бы стекает наша сабля.
Возьмите инструмент Custom Shape  на панеле инструментов. Выберите вот такую амебоподобную форму.
на панеле инструментов. Выберите вот такую амебоподобную форму.

Поставьте в качестве основного цвета черный и в режиме фигур (на рисунке выше обведен первый элемент) нарисуйте похожую лужу.
Если вы хотите изменить ей форму, то воспользуйтесь комбинацией клавиш Ctrl+T свободная трансформация.
Выделите лужу. Для этого удерживая Ctrl щелкните по слою с фигурой.
Перед тем, как придавать фигуре стили, ее нужно растеризировать.
Layer - Rasterize
Дублируйте слой с лужей. Layer - Duplicate Layer
Теперь выберите инструмент Eyedropper Tool или по-русски Пипетка  И выберите прямо с рисунка два цвета (один темнее, другой светлее)
И выберите прямо с рисунка два цвета (один темнее, другой светлее)

При активном слое с лужей, нажмите на кнопку  - внизу палитры Layers
- внизу палитры Layers
Выберите из окошка Gradient Overlay
Щелкая по полоске с градиентом установите свои оттенки.

Нажмите ОК. Лужа получит градиент.
Перейдите на слой, где находится дублированная лужа.
Уменьшите немного ее размер и сдвинте ее немного вниз и влево.
Она будет играть роль тени.
Обычно тень имеет растушеванный вид. Поэтому слою добавим фильтр.
Filter - Blur - Gaussian Blur
Подберите оптимальное значение для вашего случая.
Нужно добиться эффекта, чтобы тень немного выглядывала из под цветной лужи.

Вернитесь на слой с цветной лужей.
Выберите инструмент  и сделайте небольшое овальное выделение.
и сделайте небольшое овальное выделение.

В месте соприкосновения струи металла с лужей нужно добавить эффект движения жидкости.
Выполняем действия Filters - Distort - Twirl
Поэкспериментируйте с настройками. Совсем чуть-чуть дайте намек на движение.
Нажмите ОК.

Наши поздравления за покорение эффекта расплавленного металла в Photoshop!
Источник: wwwphotoshop-master.ru
Отражение на водной глади
В этом уроке Photoshop мы научимся делать отражение предмета на водной глади.
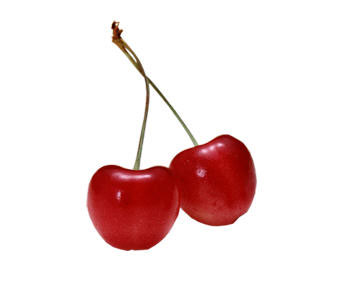
Для примера я взяла картинку с вишнями.

Нам необходимо вырезать объект из фона и разместить его на отдельном слое с белым фоном.
Я выделила две вишни с помощью инструмента Pen Tool.

И разместила их в новом документе с белым фоновым слоем.

С помощью инструмента Free Transform (Ctrl + T) установим обе вишни на один уровень.

После выравнивания нажмите Enter, чтобы убрать рамку.
Дублируем слой с вишней. Правый щелчок по слою с вишней на палитре Layers и выбираем Duplicate Layer

Теперь, если взять инструмент Move  и переместить вишни, вы увидите, что теперь их две пары.
и переместить вишни, вы увидите, что теперь их две пары.
Активизируйте копию слоя.
Обратитесь к Меню - Edit - Transform - Rotate 180 - Flip Horizontal
Вторая пара вишень превратилась в отражение (повернулась на 180 градусов и отразилась по горизонтали).
Нам предстоит еще немного поэкспериментировать с инструментом свободное перемещение.
Нажмите Ctrl + T появилась рамка.
Нажмите снова клавишу Ctrl и потяните за средний нижний ползунок (на картинке показан красным треугольником) - немного вверх и вправо. Примерно так, как показано на рисунке.

Если вас устроило отражение нажмите Enter
Теперь будем превращать отражение в водную дрожащую гладь.
В меню выберите Filter - Blur - Motion Blur
Там по умолчанию стоит значение 30, оставьте его, нажмите ОК.
Снова в меню выберите Filter - Distort - Ripple
Установите значение, как указано на скриншоте.

Уменьшите прозрачность (Opacity) на палитре Layers до 70%

В результате получится так:

Источник: wwwphotoshop-master.ru
Огненный бэкграунд
Этот урок Photoshop расскажет, как можно легко сделать красивый бэкграунд на рабочий стол компьютера.
Создаём новый документ.

Заливаем его чёрным цветом с помощью инструмента 
Заходим Filter> Render> Lens Flare
и устанавливаем такие настройки:

Вот что мы получили:

С помощью этого же фильтра добьёмся результата, показанного на рисунке.

И ещё разок.

Далее идём Filter> Sketch> Chrome,
и принимаем такие настройки:

И получаем что-то подобное:

Идём Image > Adjustments > Color balance (Ctrl+B)
с такими настройками:

И получаем вот это:

И в конце нам осталось зайти в Image > Ajustments > Levels
с такими настройками:

Вуаля!

Источник: wwwphotoshop-master.ru
Серебряный шрек
Рисуем Шрека для будущих серий фильма!
Внимание: этот урок рассчитан на пользователей, у которых уже имеется небольшой опыт в работе с Фотошоп.
Ниже вы видите две картинки, которые я использовал для создания серебряного Шрека.


Финальное изображение:

Для начала нам нужно вырезать лицо Шрека.
Возьмите инструмент Lasso tool  или Pen Tool
или Pen Tool  что вам больше нравится и вырежьте лицо.
что вам больше нравится и вырежьте лицо.
Заметьте, что там попадает часть пальца - возьмите его тоже.

Смотрите, я не взял кусочек брови, потому что у серебряного человека их все равно нет.
Скопируйте выделение.
Оставьте этот документ открытым, и откройте серебряного человека.
Итак, на этом изображении, верхняя часть головы серебряного человека обрезана, но нам нужно, чтобы вся голова Шрека попала в картину.
Поэтому нам нужно увеличить размер холста Image - Canvas Size
Не забудьте переместить аnchor point в нижний левый угол, так как нам нужно, чтобы холст увеличился вверх и вправо.

Теперь вставьте голову Шрека в этот документ. Я переименовал этот документ в "лицо Шрека".
Размер головы у Шрека не совсем подходит к ширине плеч серебряного человека. Установите оба масштаба на 110%.
Поверните (Ctrl + T) голову Шрека так, чтобы подбородки у обоих лиц совпали.

Следующий шаг: нужно обесцветить голову Шрека (Shift + Ctrl +U).
Мы делаем это для того, чтобы потом применить те цвета, которые нам нужны. Теперь голова у него потеряла свой естественный болотно-зеленый цвет 
Приступаем к процессу колоризации.
Чтобы применить новый цвет к голове Шрека, для начала возьмите инструмент пипетка и выберите светло-серый цвет с тела серебряного человека. Сделайте этот цвет основным.
Затем выберите темный-серый цвет.
Обратитесь Image > adjustment > gradient map.
Вы увидите такое окошко:

Кликните на полоске с градиентом и появится еще одно окошко.
Добавьте еще один флажок с цветом, кликните под полоской (там же, где я поставил средний флажок).
Вы можете менять цвет на флажке, путем двойного щелчка.
Средний флажок должен быть светлее, чем самый правый.
Теперь передвиньте средний флажок так, пока вас не устроит цвет головы.

Придание бликов голове.
У настоящего Шрека кожа неровная, а у серебряного человека наоборот все гладкое.
Для того, чтобы сгладить лицо Шреку, мы будем использовать инструмент  "палец" - smudge tool. Я установил силу инструмента на 55% и сгладил поверхность лица, не выходя за контур лица.
"палец" - smudge tool. Я установил силу инструмента на 55% и сгладил поверхность лица, не выходя за контур лица.
У вас должно получиться примерно так.

Добавляем тени и блики.
Теперь лицо выглядит гладким, но толстым.
Ему необходимо добавить несколько слоев с тенями и бликами.
Создайте новый слой 
Возьмите инструмент кисть, установите мягкую кисть размером 17 px. Нарисуйте маленький шарик там, где должен быть блик.
Опирайтесь на рисунок с серебряным человеком.

Затем возьмите  , установите размер немного больше.
, установите размер немного больше.
Для этого случая я выбрал размер в 27 px и установил мягкость на 40%. Распределите белый шарик в обе стороны, как показано ниже.

Повторите те же действия для других частей лица, причем желательно менять размер кистей. Должно получиться вот так:

Создайте новый слой  и установите режим смешивания слоев (blending mode) на color dodge. Повторите все предыдущие действия поверх всех обесцвеченных участков, но выберите кисть поменьше, например, мягкую размером 15 px для первого участка.
и установите режим смешивания слоев (blending mode) на color dodge. Повторите все предыдущие действия поверх всех обесцвеченных участков, но выберите кисть поменьше, например, мягкую размером 15 px для первого участка.

Возьмите  , установите параметр 20%. Размажьте слегка этот шарик.
, установите параметр 20%. Размажьте слегка этот шарик.

Следующий шаг: дублируйте тот слой, где находится лицо Шрека, Я переименовал этот слой "Внешнее свечение".
Примените фильтр Find Edges filter (Filter > Stylize > Find Edges) на этом слое.

Теперь инвертируйте цвета на этом изображении (ctrl+I или Image > Adjustment > Invert). Установите режим смешивания (blending mode) этому слою тоже Color Dodge.

А сейчас мы добавим еще немного бликов и теней. Снова вернитесь на слой с лицом Шрека, выберите инструмент  Сolor Dodge, установите мягкую кисть размером 65 px, установите параметр Range на ‘Highlights’ и параметр exposure на 20%.
Сolor Dodge, установите мягкую кисть размером 65 px, установите параметр Range на ‘Highlights’ и параметр exposure на 20%.
Теперь осветлите места вокруг белых участков. Это позволит еще лучше выделить блики.

Для теней, выберите инструмент затемнитель  Color Burn, установите Range на Highlights и начинайте рисовать тени. Варьируйте размер от места ее расположения на лице.
Color Burn, установите Range на Highlights и начинайте рисовать тени. Варьируйте размер от места ее расположения на лице.
Ну вот, почти готово. Я здесь и там добавил еще немного бликов (на новом слое) и установил прозрачность (opacity) на 30% и удалил с фона настоящую голову серебряного человека.
Представляю вам героя фильма "Шрек-4"!

Источник: wwwphotoshop-master.ru
Лучезарный эффект
Этот урок Photoshop покажет вам, как можно добавить источнику света на фотографии "лучезарный" эффект.

Источником света может быть солнце, луна, лампа и т.д.
Итак, откройте фотографию, с которой собираетесь работать:

1. Создайте новый слой (Layer > New > Layer).
2. Возьмите инструмент заливка  (Paint Bucket Tool) и заполните новый слой черным цветом.
(Paint Bucket Tool) и заполните новый слой черным цветом.

3. Затем обратитесь в главное меню, чтобы добавить фильтр
Filter > Render > Difference Clouds.
*Если получившиеся облака не черно-белые, то поменяйте цвета в палитре на черно-белый.

4. Далее этому же слою добавьте еще один фильтр "radial blur"
Filter > Blur > Radial Blur
Установите центр размытия на место источника света.
Параметр интенсивности поставьте примерно 90 (можете смело регулировать его, если вам не подходит этот размер)

5. Поменяйте режим смешивания слою с размытием на Overlay. Возможно, вам также подойдет режим Soft Light.

А теперь, наслаждайтесь результатом!

Источник: wwwphotoshop-master.ru
большое спасибо за урок ))
Вы здесь » Freedomsims – форум посвященный играм The Sims 3 и The Sims 4 » Adobe Photoshop » Уроки Фотошоп - Эффекты